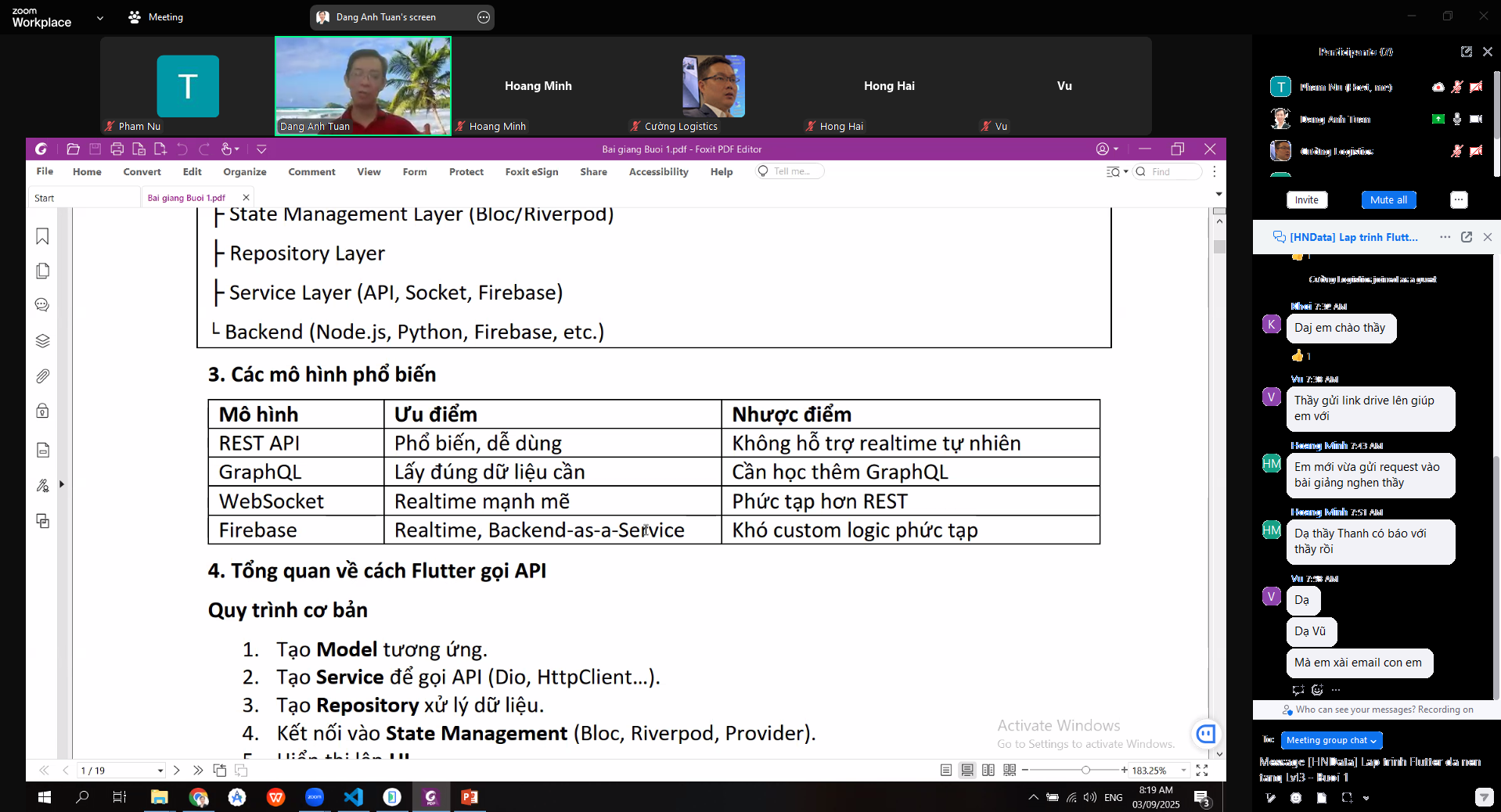
Một số hình ảnh buổi Khai giảng khóa học Flutter Level 3
🚀 Hôm nay, Hướng Nghiệp Dữ Liệu chính thức khai giảng khóa học Flutter Level 3 với chủ đề cực kỳ hấp dẫn: Tích hợp Backend, API và AI trong lập trình Flutter. Đây là cột mốc quan trọng trong lộ trình trở thành Flutter Developer chuyên nghiệp của các bạn học viên.

🕢 Thời gian khai giảng: 07h30, ngày 08/03/2025
🗓️ Lịch học: Thứ 7 và Chủ nhật hàng tuần
💡 Nội dung khóa học
- Kết nối Backend: REST API, GraphQL, WebSocket, Firebase
- Triển khai Authentication: JWT, OAuth2
- Lưu trữ dữ liệu với Firestore, SQLite, Hive
- Tích hợp AI: OCR, Face Recognition, Speech to Text, Chatbot AI, Object Detection
🎯 Mục tiêu khóa học
- Xây dựng ứng dụng Flutter kết nối Backend, API mượt mà
- Tích hợp các tính năng AI tiên tiến vào mobile app
- Phát triển ứng dụng real-time với Firebase Cloud Firestore & WebSocket
- Quản lý trạng thái với Provider, Riverpod, BLoC
- Triển khai backend với Node.js + Express
- Đưa app lên Google Play & App Store
👩💻 Đối tượng học viên
- Lập trình viên Flutter muốn nâng cao kỹ năng
- Mobile Developer phát triển ứng dụng kết nối API & Backend
- Backend Developer học cách tích hợp API vào Flutter
- AI Enthusiast khám phá ứng dụng AI trên mobile app
- Sinh viên/Freelancer xây dựng ứng dụng thực tế với API & AI
📝 Đăng ký khóa học
👉 Đăng ký tại đây http://zalo.me/0583587833
📚 Tài liệu khóa học
- Syllabus khóa học: Xem chi tiết tại đây
- Tài liệu khóa học: Cung cấp trong buổi học
- Đăng ký tham gia khóa học: http://zalo.me/0583587833
Hẹn gặp các bạn vào ngày khai giảng! 🚀